Places where the good To Put AdSense
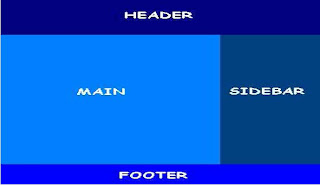
Places where the most strategic and many get visitor clicks from your blog, but you must understand the structure of the layout of your blog page. Your blog page consists of 4 main sections:
1. Header
HEADER blog contains the Blog Title and tagline or brief description of the blog.
2. Main
MAIN located on the blog post.
3. Sidebar
Sidebar place put various kinds of accessories blog. In this section are shown: List of recent writings, comments visitors, Profile bloger, MyBlogLog widget, etc..
4. Footer
Footer where the copyright notification placed (copyright). In this section the template makers usually put their credit, the name of the template, the template creator's name and a link to their website.
picture as follows:
 Places to Put AdSense
Places to Put AdSense
You can put AdSense in the following places:
Header
Link unit size 728 x 15
Main
Banner size 468 x 60 (can be default, only text ads or image ads only)
On top posts
In the post title of the post
Under the heading above the content
Under the item before Comments
Between two posts
Square
On top posts
In the post title of the post
Under the heading above the content
Under the item before Comments
Between two posts
Sidebar
Skyscraper (adjusted to the width of sidebar)
Rectangle (adjusted to the width of sidebar)
Button (adjusted to the width of sidebar)
Footer
Link unit size 728 x 15
Code Modification Templates Easy To Install AdSense
I will give an explanation about how to modify template code in order to plug the AdSense code in the Header and Main. By default, the Header and Main can not be added to the page element. However, with a few modifications we will be able to add page elements to these places.
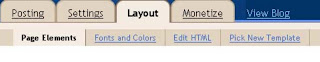
Page Elements">Following the appearance of the Layout> Page Elements
 Look at the header (there are writing Sie Geld mit Programs AdSe ...) and there is no Blog Post Add Page Element link like the Sidebar. Let us modify the template so that we can add a page element to parts of it.
Look at the header (there are writing Sie Geld mit Programs AdSe ...) and there is no Blog Post Add Page Element link like the Sidebar. Let us modify the template so that we can add a page element to parts of it.
Follow the ways of the following:
Contribute a better translation

1. In Layout select Edit HTML
4. , Look at the blue blocked as shown below: "2., To facilitate your search for the HTML code, press the CTRL + F on your keyboard and the cursor position should be on the HTML page template." onmouseover="this.style.backgroundColor='#ebeff9'" onmouseout="this.style.backgroundColor='#fff'">Find

1. In Layout select Edit HTML
4. , Look at the blue blocked as shown below: "2., To facilitate your search for the HTML code, press the CTRL + F on your keyboard and the cursor position should be on the HTML page template." onmouseover="this.style.backgroundColor='#ebeff9'" onmouseout="this.style.backgroundColor='#fff'">Find
, to facilitate your search for the HTML code, press the CTRL + F on your keyboard and the cursor position should be on the HTML page template. Then type
Look at the blue blocked in the picture
below:
3. Remove maxwidgets = '1 'and replace showaddlement =' no 'to showaddlement =' yes'
4. ,Look at the blue blocked as shown below: " onmouseover="this.style.backgroundColor='#ebeff9'" onmouseout="this.style.backgroundColor='#fff'">Find
below:
3. Remove maxwidgets = '1 'and replace showaddlement =' no 'to showaddlement =' yes'
4. ,Look at the blue blocked as shown below: " onmouseover="this.style.backgroundColor='#ebeff9'" onmouseout="this.style.backgroundColor='#fff'">Find
now, look at the blue blocked as shown below:
Hope you do exercises to change the HTML code because later you will definitely need this technique to put the AdSense code.
Put AdSense Code Engineering
There are two techniques to place the AdSense code to your blog on Blogger, namely:
1. Replace AdSense with AdSense widget
Already available at blogspot where to place AdSense widget on our blog, but by using very the facility is still somewhat limited and we feel less free to choose the right ad format for our blog.
How to install:
1. Sign In to Your Blog
2. Select the Layout / Layout
3. Select a Page Element
4. Click Add Page Element in the place where will we put AdSense.
5. Select AdSense widget and click Add
6. Setting AdSense formats will be added and click Save
7. AdSense has been added to your blog
8. Save changes to my blog's layout by clicking Save
9. If want to see the performance, please click View Blog. It took about 10 minutes until there are no ads showing
HTML / JavaScript
How to install the HTML / JavaScript already described above. So, live your practice. To set the position of his ads, we can scratch (drag) to the page element above or below the desired place. Apply this lesson over and over again you proficient, such as the words of wisdom that says that ordinary people can. Then you also must be able to do it, if you are already accustomed to it later.
Hope you do exercises to change the HTML code because later you will definitely need this technique to put the AdSense code.
Put AdSense Code Engineering
There are two techniques to place the AdSense code to your blog on Blogger, namely:
1. Replace AdSense with AdSense widget
Already available at blogspot where to place AdSense widget on our blog, but by using very the facility is still somewhat limited and we feel less free to choose the right ad format for our blog.
How to install:
1. Sign In to Your Blog
2. Select the Layout / Layout
3. Select a Page Element
4. Click Add Page Element in the place where will we put AdSense.
5. Select AdSense widget and click Add
6. Setting AdSense formats will be added and click Save
7. AdSense has been added to your blog
8. Save changes to my blog's layout by clicking Save
9. If want to see the performance, please click View Blog. It took about 10 minutes until there are no ads showing
HTML / JavaScript
How to install the HTML / JavaScript already described above. So, live your practice. To set the position of his ads, we can scratch (drag) to the page element above or below the desired place. Apply this lesson over and over again you proficient, such as the words of wisdom that says that ordinary people can. Then you also must be able to do it, if you are already accustomed to it later.